Changing Div HTML at Intervals
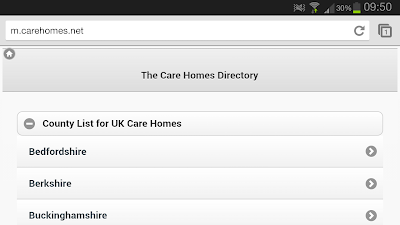
Recently we released a new look home page for the website and one feature we decided upon was a content rotation div so we could cycle through some blocks of content and display different things at a set interval.
If you have read some of our other articles you will know that we like to use jQuery as a JavaScript framework to provide solutions for some basic UI, Form and other functions.
 |
| jQuery UI |
Loading jQuery
We like to use the Google CDN for hosting our jQuery libraries but you could use the jQuery CDN or even host your own but we would advise using a CDN as they will normally be more reliable and also better distributed.
As you should know it is better to add any external JavaScript file includes to the <head> section of your HTML document.
On a side note the script tags now have a new attribute async which informs the browser to load it asynchronously this will allow the page to continue loading. See here for more information.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Adding the above to our HTML file gives us something like below.
<html>
<head>
<title>Example Template</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
</head>
<body>
</body>
</html>
This is a good start and all we need to do now is add the div to the page and write the JavaScript responsible for rotating the div.
Adding the Div
Now we can add the div to the template this will be the container which holds the HTML to be rotated.
<html>
<head>
<title>Example Template</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
</head>
<body>
<div id="rotate_wrapper">
<h2>This is the original</h2>
<p>Some example text</p>
</div>
</body>
</html>
Now we have a base to work from we can now add the JavaScript which is responseable for the actual content rotation.
JavaScript
Adding the JavaScript is simple and a lot of leg work has been done by the jQuery developers, Add the code block bellow inside the <head> tags. This defines our rotation array the idea is each element in the array has your HTML that you want the div to switch to at predefined intervals.
<script type="text/javascript">
var rotateArray = new Array(
'<h2>Example Heading One</h2><p>Short description</p>,
'<h2>Example Heading Two</h2><p>small block of example</p>',
'<h2>Example Heading Three</h2><p>another item</p>',
'<h2>Example Heading Four</h2><p>Some example text</p>',
'<h2>This is the original</h2><p>Some example text</p>'
);
</script>
Now we have the content for our rotation div we need to add the code for switching it this code block should be just inside the closing </body> tag.
<script type="text/javascript">
var numItems = rotateArray.length;
var index = 0;
setInterval(function() {
$("#rotate_wrapper").fadeOut("slow", function() { $(this).html(rotateArray[index]).fadeIn("slow"); });
index = (index + 1) % numItems;
}, 4000);
-->
</script>
The code above defines the size of our content array and sets an index to zero next we use the setInterval() function to do the actual rotation the second parameter to this function is the millisecond between rotations for our needs 4000 was a good value.
Inside the setInterval() function we use jQuery to fade the div out then it uses the .html method to set the content of the div to the array element defined by index and then it will fade this new content in.
Once the actual transition has been completed we increment the index and divide by the size of the content array and then take the remainder from that as our next array element index.
The Finished Markup
Below is the code block containing the complete markup for our div rotation and it should be simple to modify and customise this to your needs.
We found jQuery to be good for these kind of use cases because as you can see just by writing a few lines of code we take advantage of the power of a framework.
This leads us to using a rapid release schedule and using rolling release to keep up with the pace of change. Our new home page was implemented in a short amount of time and we are now ready to make the next release for it which is just a small clean up and polish.
<html>
<head>
<title>Example Template</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript">
<!--
var rotateArray = new Array(
'<h2>Example Heading One</h2><p>Short description</p>',
'<h2>Example Heading Two</h2><p>small block of example</p>',
'<h2>Example Heading Three</h2><p>another item</p>',
'<h2>Example Heading Four</h2><p>Some example text</p>',
'<h2>This is the original</h2><p>Some example text</p>'
);
-->
</script>
</head>
<body>
<div id="rotate_wrapper">
<h2>This is the original</h2>
<p>Some example text</p>
</div>
<script type="text/javascript">
<!--
var numItems = rotateArray.length;
var index = 0;
setInterval(function() {
$("#rotate_wrapper").fadeOut("slow", function() { $(this).html(rotateArray[index]).fadeIn("slow"); });
index = (index + 1) % numItems;
}, 4000);
-->
</script>
</body>
</html>
You can see the complete working example script working by following this link I decided to host in on my personal website although I could have hosted it on our Google sites account or jsfiddle but this was easier.
Conclusion
As you can see from this article jQuery and jQuery UI can both make development of user interface a lot simpler and it makes sense to use a framework to do this heavy lifting because we all know its silly to reinvent the wheel.
The newly released home page on our website has been doing well and we are now in the process of adding support for oAuth2 login to our enhanced listings page to allow a more seamless integration of Google wallet payment support and making logins simpler for our users.
After this we will be adding DFP to our website to allow us to sell granular advertising with multiple ad networks. We will also be adding multiple payment methods to make it even easier for our customers to purchase advertising.